jQueryの基礎
2022/02/22
2021年度新人研修シリーズ 第3弾
今回は、『jQueryの基礎』として、jQueryについてご紹介します!
jQueryとは、JavaScriptのライブラリの一つです。
JavaScriptのコードをシンプルに書けるようになるので、開発の効率化や保守性の向上が期待できます。
jQueryの導入方法は2つあります。
練習用で使用する場合は、2つ目のScriptを入れ込む方法が手軽にできておすすめです!
- jQueryをダウンロードする(オフラインでも使用できる)
- 以下のScriptを<body>タグの最後に書き込む(オフラインでは使用できない)
<script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
※<head>タグの中に書くと正常に動かない場合があるので注意!
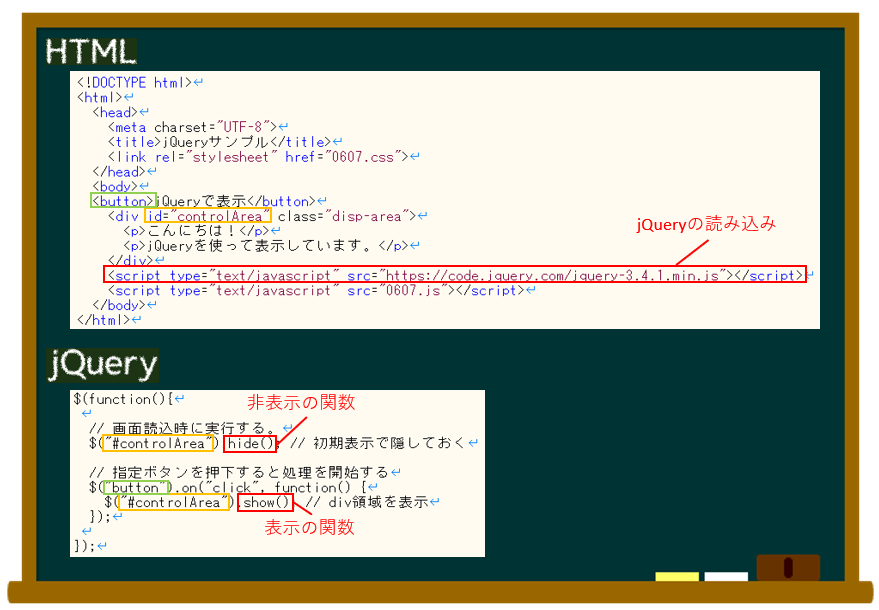
jQueryはJavaScriptのライブラリなので、jsファイルに書きます。
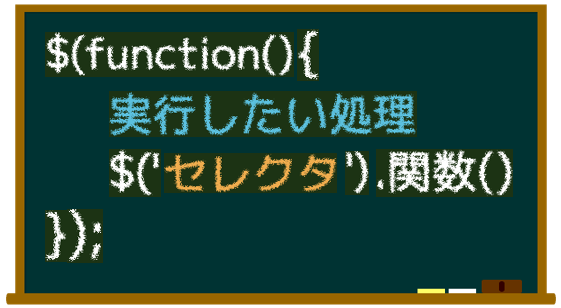
基本構造は「$(function(){ 処理 };」となっています。
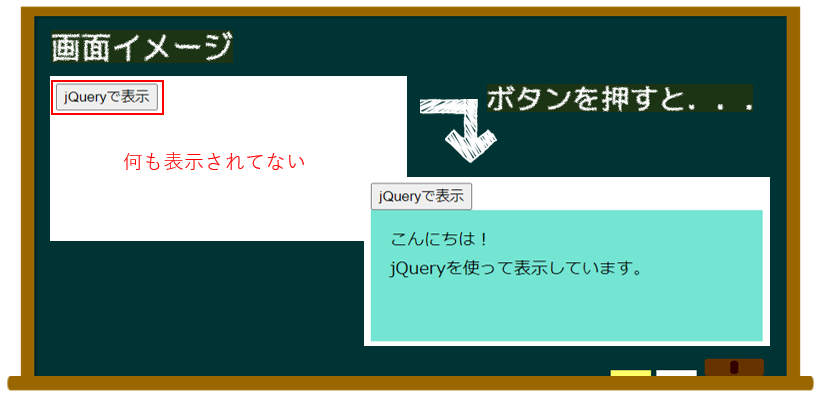
ここでは、ボタンイベントと表示・非表示関数を紹介します。
このように、jQueryはJavaScriptでは複雑になってしまう処理も、ライブラリとしてシンプルに書くことができます!
担当者:はる