JavaScriptの基礎
2022/02/08
2021年度新人研修シリーズ 第2弾
『CSSの基礎』はこちらから
http://www.kenes.co.jp/blog/detail/5-CSSの基礎
今回は『JavaScriptの基礎』として、JavaScriptについてご紹介します!
JavaScriptは、主にブラウザ上での表示に動きを持たせる際に使用するプログラミング言語です。
JavaScriptを読み込む方法は2つあります。
- HTMLファイルの中に書き込む
- 外部ファイル(jsファイル)として読み込む
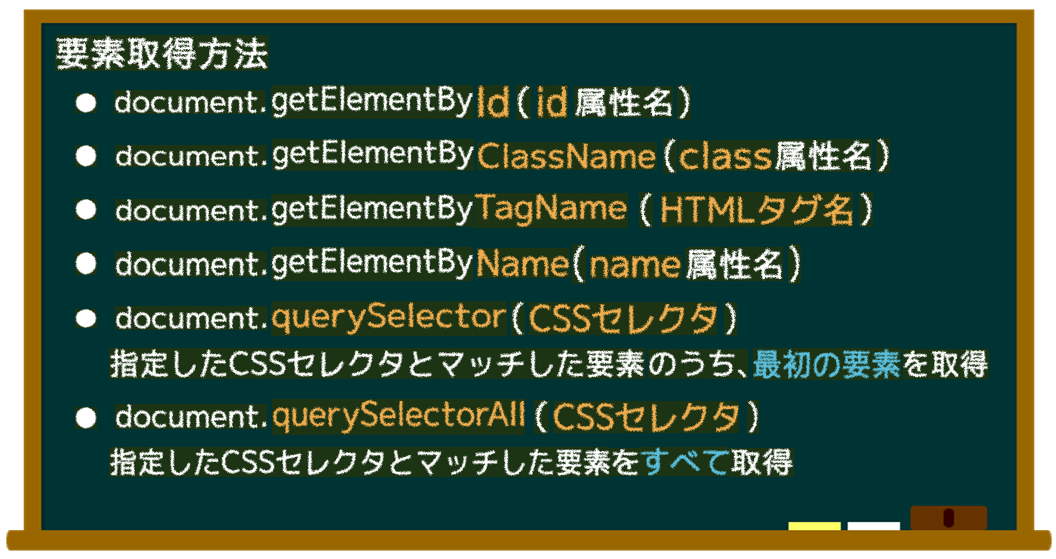
JavaScriptでは要素を取得し、その取得した要素に対する処理を書いていきます。

JavaScriptで作成した処理はイベントハンドラというもので実行します。
イベントハンドラとは、何か動作(=イベント)が起こったときに処理を実行する、というものです。
よく使用されるイベントハンドラをいくつかご紹介します。
| イベントハンドラ | 動作 | 指定できるHTML要素 |
|---|---|---|
| onClick | 要素やリンクをクリック | <button> <input> など |
| onChange | フォーム要素の選択 入力・入力内容の変更 |
<input> <select> <textarea> |
| onBlur | フォーム要素からフォーカスが外れた時 | <a> <area> <label> <input> <select> <textarea> <button> |
| onFocus | フォーム要素にフォーカスが当たった時 |
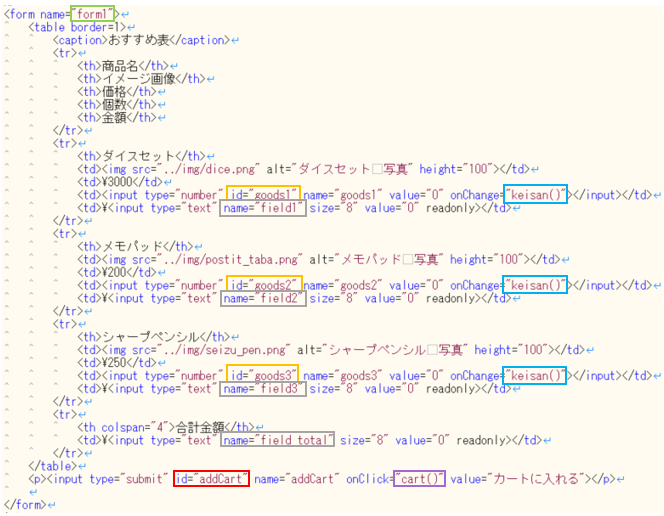
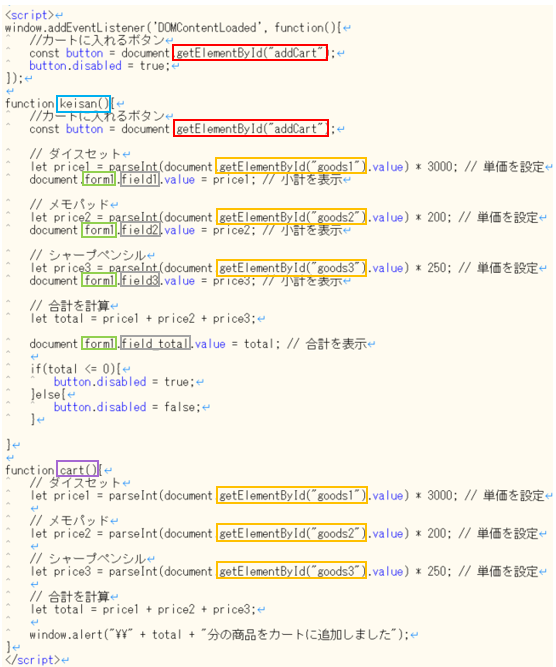
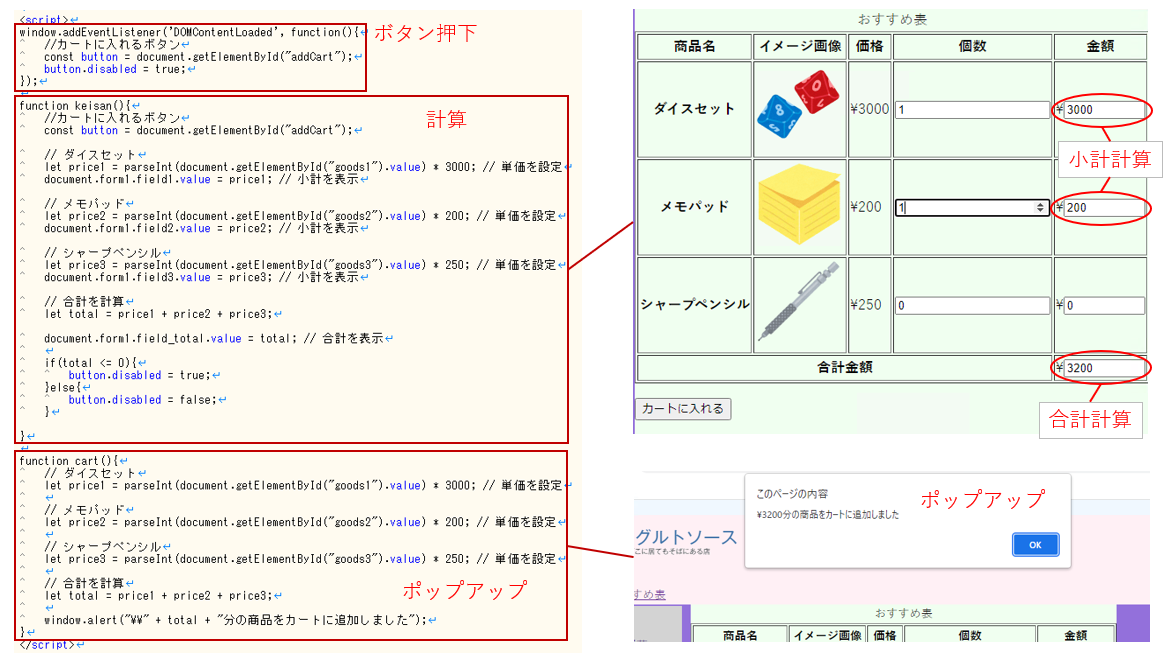
対応する部分を同じ色の枠で囲んでいます。
●HTML側

●JavaScript側


このように、JavaScriptではボタンイベントやアラート表示など、画面に動きを持たせる処理を実現できます!
2021年度新人研修シリーズ 第2弾『CSS・JavaScriptの基礎』は以上になります!
CSSはデザイン編集、JavaScriptはイベント処理に関わっています。
前回のHTMLと合わせてCSS・JavaScriptを使用することで、Webページ作成の幅がグググっと広がります!
担当者:はる