HTMLタグの基礎ー3
2021/12/27
2021年度新人研修シリーズ 第1弾
『HTMLタグの基礎-1』 はこちらから http://www.kenes.co.jp/blog/detail/2-HTMLタグの基礎-1
『HTMLタグの基礎-2』 はこちらから http://www.kenes.co.jp/blog/detail/3-HTMLタグの基礎-2
『HTMLタグの基礎-3』では、HTMLで「フォーム」を作成・表示する方法をご紹介します!
フォームは入力欄や選択肢、ボタン送信など、入力されたデータをサーバーに送る際に使用します。
<input>、<textarea>、<select>、<button>などの様々なタグがあります。
特に、<input>タグについてはtype属性の種類が多いので、表形式にまとめました。
| type属性名 | 機能 |
|---|---|
| text | 1行のテキストボックス |
| button | ただのボタン(機能は持たない) |
| submit | 送信ボタン |
| image | 画像ボタン |
| password | パスワード(入力された文字が●になる) |
| radio | 選択肢の中から1つだけ選べる |
| checkbox | 選択肢の中から複数選べる |
| file | ファイルのアップロード |
| range | スライダー |
| date | 日付 |
| time | 時刻 |
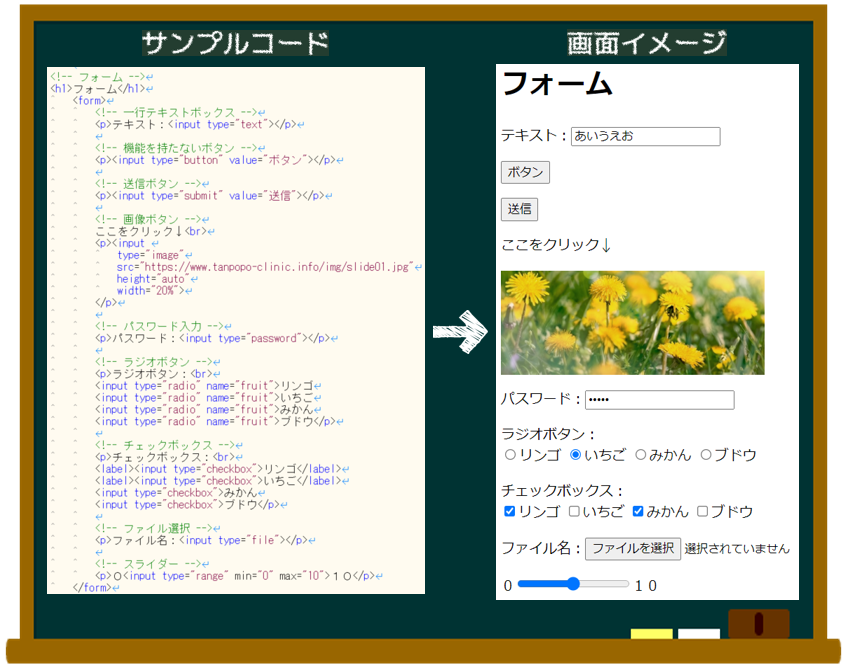
こちらが、上の<input>タグの表のうち、type属性がtext~rangeまでのサンプルです。

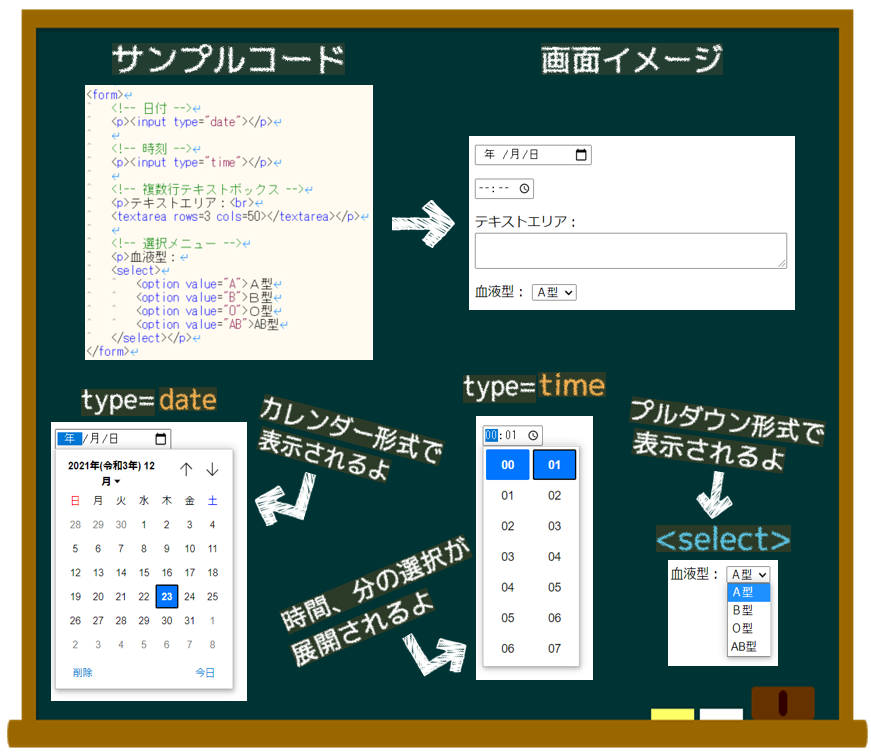
こちらが、上の<input>タグの表のうち、type属性がdate・timeのサンプルと、その他タグ<textarea>、<select>のサンプルです。

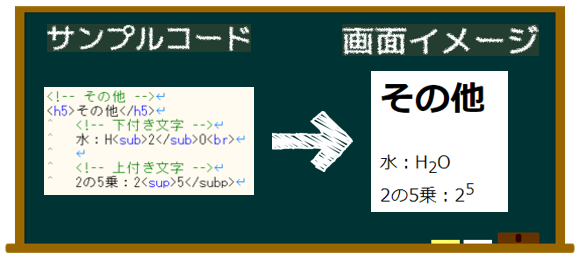
<sub>で下付き文字、<sup>で上付き文字を書くことができます。
subとsupでたったの1文字しか違いがないので、混乱しやすいですよね。
個人的には
- sub:サブはメインの次 = 下
- sup:up(アップ)が含まれている = 上
こちらが、サンプルコードと画面イメージです。

以上、3回にわたってHTMLの基礎をご紹介してきましたが、いかがでしたでしょうか?
次回の「2021年度新人研修シリーズ 第2弾」をお楽しみに!
担当者:はる